
今回は中小企業のweb担当者様向けに、効果的なコーポレートサイトリニューアルの実行ステップを紹介します。
現在コーポレートサイトリニューアルを検討中の方は、効果的に効率よく進める方法の参考として、すでにプロジェクトが動き出している方は考慮すべき事項が漏れていないかや、成果物の効果をより高めるための参考としてご覧いただければと思います。
コーポレートサイトを制作する際、ほとんどのプロジェクトではチーム体制で行います。
本記事では、社内外問わず、デザイナーやエンジニアとチームを組み、コーポレートサイトリニューアルを担当する方に向けた記事として、デザイナーへの依頼前段階までを対象とした内容となっております。
制作会社に発注する場合は、制作会社のディレクターがこれらの工程を代行してくれることもあるかと思います。
しかし、ディレクターはあくまで社外の人間であり、社内の情報には疎く、また別途インセンティブがない限り工期が長くなることは避けるのが当たり前なので、「正しいステップを踏んでくれない」「簡略的に済まされてしまった」ということが往々にしてあります。
社内の担当者であれば、制作会社に依頼をするにしても、適切な実行ステップを頭に入れておく方が良いかと思います。
-目次-
目的/背景/求める成果など前提条件を整理する
コーポレートサイトリニューアルだけに関わらず、全てのプロジェクトにおいてまずは目的や背景、求める成果、予算や納期などの前提条件を整理します。
- 目的/背景
- 求めている成果
- 外部環境/内部環境
- 解決したい課題
- ユーザーに優先順位をつける
- コーポレートサイトのタイプ分類
- プロジェクト条件を整理する
- WBSを作成する
目的と背景の整理
目的としては、顧客や協力会社、従業員などのステークホルダーからのイメージアップ(ブランディング)や情報発信(コミュニケーション)、流入数増加による認知向上やリード獲得(販売促進)などがあります。
BtoBビジネスやBtoCビジネスかによって、業種,業態によって、また会社ごとにも目的は異なるため、何を目的としたコーポレートサイトリニューアルなのかを定義します。
また、リニューアルの背景として、外部環境や内部環境の変化、課題意識、狙いなど、リニューアルを検討したバックグラウンドを文章ベースでまとめておきます。
求めている成果
背景の一部となる項目ですが、より具体的に求める成果を定義します。
定量的である方が望ましいですが「新規顧客先候補がサイトを見て持つ印象を〇〇から〇〇に変える」など定性的な定義の仕方でも構いません。
例)
・平均月間獲得リード数150%アップ
・リニューアル前後で平均月間ユーザー数150%アップ
・新規顧客先候補がサイトを見て持つ印象を「HP制作会社」から「DX化支援会社」に変える
・採用応募獲得を平均150%アップ
外部環境/内部環境の整理
こちらはすでに経営関連資料として情報が整理されている場合はその内容を活用すれば良いです。
既存の分析資料がない場合は、外部環境としてはSWOTやPESTなどのフレームワークによるマクロ的なビジネス環境の整理と、競合の直近の動きやポジショニングの整理ができれば良いかと思います。内部環境はいわゆる4Pに基づく情報整理ができれば良いかと思います。
解決したい課題の整理
コーポレートサイトリニューアルを通して解決したい課題を明確化します。
例)
・直帰率が約80%と非常に高く、コンテンツを見てもらえていない
・掲載している自社のサービス情報が古いため、最新のサービス情報に更新したい
ユーザーに優先順位をつける
コーポレートサイトは、基本的に全ステークホルダーを対象とするサイトとなるため、ユーザーの分類が多岐に渡ります。
目的や求める成果から、ユーザーに優先順位をつけます。
例)
1,新規顧客候補
2,既存顧客
3,協力会社やその候補
4,その他外部関係者(投資家など)
5,従業員やその関係者(家族など)
すべてのステークホルダーの要求を完全に満たすことは不可能であるため、あらかじめ優先順位を明確にしておくことにより、後のフェーズのコンテンツ企画やワイヤーフレームといった設計段階での情報の取捨選択や配置の迷いを減らすことができます。
コーポレートサイトのタイプ分類
コーポレートサイトにはいくつかのタイプ分類があります。
何をメインの目的にするかにより、タイプは異なります。
1,サービス紹介型
サービス紹介をメインとするコーポレートサイトで、SaaS系のB2B企業に多く見られます。サイトの目的は資料ダウンロードや問い合わせ獲得によるリード獲得が主です。
2,ブランドサイト型
ブランド紹介や商品紹介をメインとするコーポレートサイトで、EC機能での購入以外のCVを目的とせず、ブランドイメージの訴求や商品の仕様を理解して頂くことを目的とする場合が多いです。B2C企業に多く見られます。
3,事業紹介型
事業や企業情報、IR関連の情報公開をメインの目的とするコーポレートサイトです。
B2B、B2C問わずよく見られるサイトですが、コーポレートサイトとは別にサービス紹介型やブランド紹介型サイトを持っているケースが多いです。
以上がコーポレートサイトの分類です。
さらに分類することも可能ですが、おおよそこの3パターンを頭に入れておけばよいかと思き、今回制作するコーポレートサイトがどの分類に当てはまるのかをあらかじめ考えておきましょう。
プロジェクトの条件を整理する
プロジェクトのチーム体制、関係者(意思決定者や公開前にチェックを要する人などの利害関係者)、予算、納期、その他要望(意思決定者が何か要望を言っていなかったか,などを考慮)を整理します。
特に、予算や納期はそれがマストなのか内容によっては変更余地はあるのか,その根拠と強さはどれぐらいなのか(新製品発表が〇〇に決まっており、その時期までに公開しなければならない)はきちんと把握しておくべきです。
ここまでが前提条件の整理となります。
尚、これらの前提条件を整理しやすいように、弊社では「オーダーシート」というテンプレートを作成しています。以下のURLよりダウンロードできますのでご参考にしてください。
※「オーダーシート」は現在準備中です。
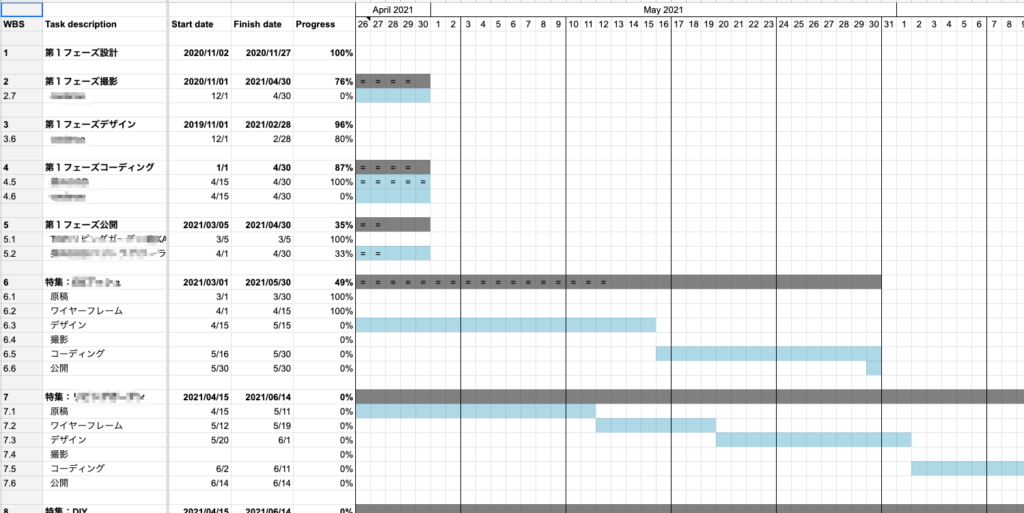
WBS
WBS(Work Breakdown Structure)とは、発生する作業を分解し、まずは大きな粒度のタスクとして列挙と整理を行い、徐々にタスクを分解して粒度の細かなタスクに落とし込み、それらをガントチャート形式に並べた表です。

この段階では、まずは粒度の粗い工程しかタスク化できないはずですが、それで構わないのでこの時点でWBSを作成しておきます。
この後の工程を通じて、段階的にタスクを細かくしていくことにより、タスクの漏れを防ぎます。
戦略を立案する
前提条件の整理が終われば、次は戦略フェーズに入ります。
戦略フェーズでは以下のことを行います。
- ペルソナ
- カスタマージャーニー
- キーワードリスト
- 競合分析
- コンテンツ企画
1つずつ見ていきます。
ペルソナ

サービス・商品の典型的なユーザー像のことで、年齢、性別、家族構成、居住地、職業、趣味、ライフスタイル、日常やビジネス課題感,求めているもの、などデモグラフィック(属性)要素、ジオグラフィック(地理)要素、サイコグラフィック(心理)要素の3つの観点から最も典型的な特定の1人のユーザー像を定義します。
コーポレートサイトのユーザー像は多岐に渡りますが、その中でも特に重点を置くユーザー像をペルソナ化します。
これは、ユーザー像に関する情報の粒度をなるべく細かくすることにより、その後のコンテンツや、デザインなどの企画の具体性や精度を高めるためです。
特定のペルソナを定めた企画を詰めていき、その他のユーザー層を考慮した際の調整を入れるという進め方をおすすめします。
カスタマージャーニー
ペルソナに代表されるユーザーが、どのような認知,流入経路をたどり、どのような思考で、各タイミングごとの具体的な接点は何であるのかを可視化する仮設構築フレームワークです。

カスタマージャーニーでは、今回のコーポレートサイトリニューアルで実現したい理想像(現実的な理想)を定義します。
カスタマージャーニーを定めることにより、その後のフェーズで企画するコンテンツや機能、デザインの有効性を向上させることができます。
キーワードリスト
コーポレートサイトの性質上、流入するトラフィックの大半はSNSなど他の経路に比べ、ネット検索が主になるケースが多いです。
この「検索からの流入」をより有効にするために、あらかじめ流入させたいキーワードをリスト化しておきます。
キーワードリストを作る参考としては、リニューアル前のコーポレートサイトからGoogle AnalyticsやGoogle Search Console(サーチコンソール)を利用したり、Google Keyword Planner(キーワードプランナー)を活用することで、具体的なキーワードだけでなく、月間平均検索ボリュームや目標流入数まで定めておきます。
このようにキーワードリストを作成することで、その後のフェーズのコンテンツ企画をより効果的に実行できるようにします。
競合分析
次に競合分析を行います。
まずは競合の選択方法ですが、明らかな競合が存在する場合はその企業を分析対象とすれば良いですが、いまいち明確な競合があるわけでないという場合は、先程ピクアップしたキーワードで検索をした際に、上位に登場する競合を分析します。分析対象としては3社程度が目安です。
次に分析内容ですが、「この項目を分析すれば大丈夫」といった決まった項目があるわけではありません。しかし、必ず抑えるべき項目としては以下の3つです。
・サイトマップ
・最も強い訴求内容
・上位表示されているページとそのページのコンテンツ
これらを表形式など、今後のコンテンツ企画やサイト設計のフェーズで振り返りやすいよう、なるべく一覧にまとめておきます。
コンテンツ企画
ここまでくれば、いよいよコンテンツ企画に入ります。
このコンテンツこそがwebサイトで最も重要なものになり、このパートがコーポレートサイトリニューアルにおける最重要パートとなります。
コンテンツの企画はこれまでに整理,作成した、ユーザーの整理、コーポレートサイトのタイプ分類、ペルソナやカスタマージャーニー、キーワードリストを活用し、作成するコンテンツを網羅的に企画します。
まずはブレストをしてコンテンツのアイデアラッシュを行います。
これらのアイデアは多ければ多いほうが良いです。
アイデアラッシュした各アイデアは上記キャプチャのように、似たアイデアをグループにまとめます。
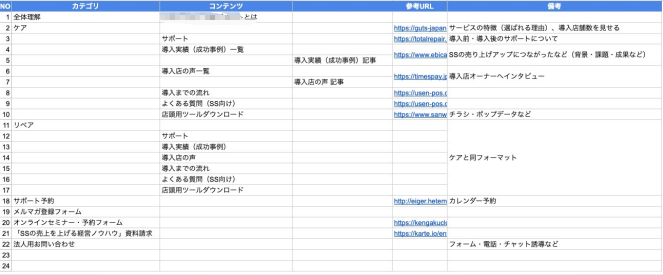
次に、リスト形式で整理をしていきます。
列項目に「メインユーザー」「タイトル」「狙い」を含めます。
こちらは、既存のコーポレートサイト、競合サイト、参考サイトを見ながらリスト化していきます。

さらに、リスト化したコンテンツにテキストや画像イメージを追加していきます。
この時点でもやはり、既存のコーポレートサイト、競合サイト、参考サイトを参考に進めていきます。
コーポレートサイトを設計する
ここから、ようやく具体的なコーポレートサイトの設計を行うフェーズとなります。
設計フェーズでは、2で行った戦略フェーズの内容を参考に、以下のことを行います。
- トーン&マナー設計
- サイトマップ設計
- ワイヤーフレーム設計
前段階で目的や背景、ユーザー像やカスタマージャーニー上の位置づけが明確になっているので、設計上で迷いが生じた際の判断がしやすいと感じていただけるかと思います。
それでは1つずつ見ていきます。
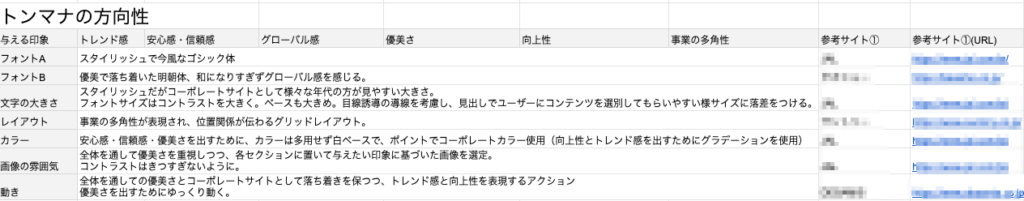
トーン&マナー設計
まずはプロジェクトメンバーが良いと思う参考サイトからざっくり方向性をリスト化します。

それらを元に、ポジションマップを考え、自社の立ち位置を決めます。
自社の立ち位置と雰囲気の近いデザインイメージをホワイトボードツールやパワーポイントなどへペタペタと張り(ムードボードと呼ぶ)、イメージを可視化します。

サイトマップ設計
次にサイトのページ構成を考えます。
ディレクトリと呼ばれるページの階層を意識しながら、ページタイトルを階層ごとに整理していきます。
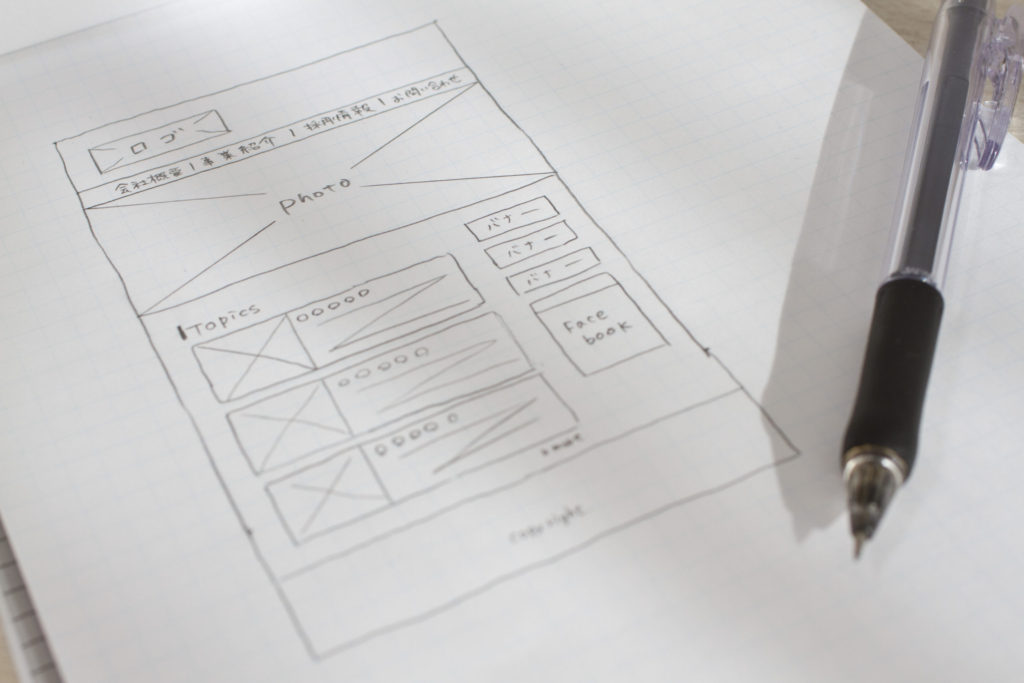
ワイヤーフレーム設計
設計フェーズの最終段階は、webサイトにおける詳細設計に該当するワイヤーフレーム設計です。
ワイヤーフレームでは、各ページごとに、ページ単位の構成を確定していきます。
なるべく具体的なコピーを入れることで、ブロックごとの大きさ、配置がより明確になります。

この際、ユーザーの視線の流れと、ページのゴール設定をあらかじめ決めておき、その視線の流れとゴールを達成する構成を意識することが大切になります。
また、以降のデザインフェーズを担当するデザイナーとの連携をよりスムーズにするため、その構成にした意図について、コメントをしておくとよいです。

以上が設計フェーズで行う内容となります。
この工程以降はデザイナーが担う工程となり、担当者は主にデザインやコピーのチェックを行うことがメインの業務となります。
デザインフェーズ以降でのコーポレートリニューアルの担当者が行うべきことについては別の記事で紹介したいと思います。
この記事をシェア





